WPF之引入阿里图标IconFont🔥
CZerocheng 1/28/2024 WPF
# 什么是IconFont
IconFont 是一种将图标封装成字体文件的技术,类似于我们使用常规的字母和字符。每个图标就像一个字母或符号,可以通过设置字体样式来显示和控制这些图标。这种技术在网页设计和开发中非常流行,主要有以下几个优点:
1、矢量图形:IconFont 图标是矢量图形,能够在任何分辨率下保持清晰,不会出现像素化的问题。
2、可缩放性:因为是字体,可以很方便地调整图标的大小,而不会损失质量。
3、样式控制:可以通过 CSS 直接对图标进行颜色、大小、阴影等样式的控制,像操作文本一样方便。
4、轻量级:与传统的图片图标相比,IconFont 文件通常更小,因为它们只包含路径数据而不包含多余的信息。
5、跨浏览器兼容:大多数现代浏览器都支持 IconFont,使其具有广泛的兼容性。
# 下载
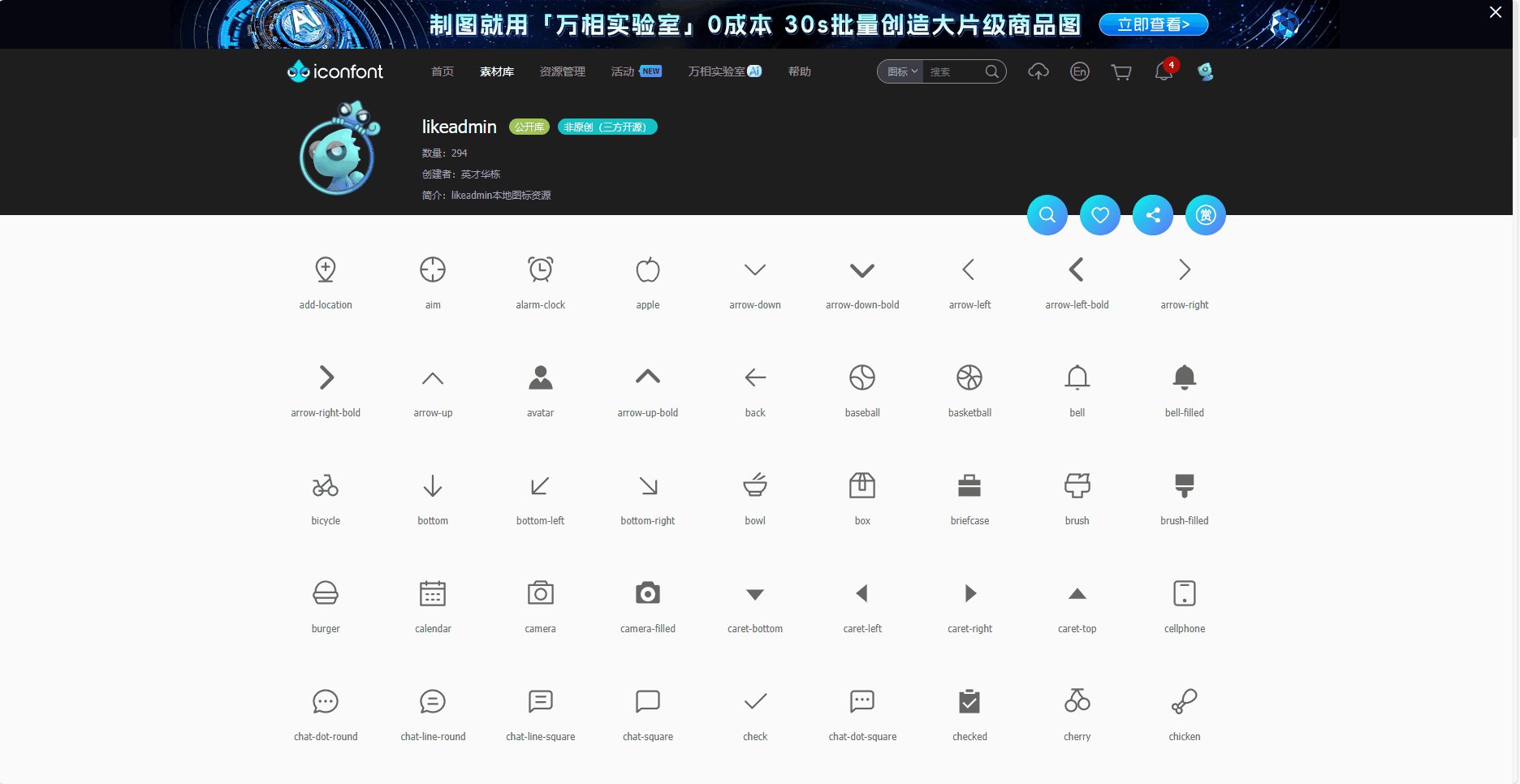
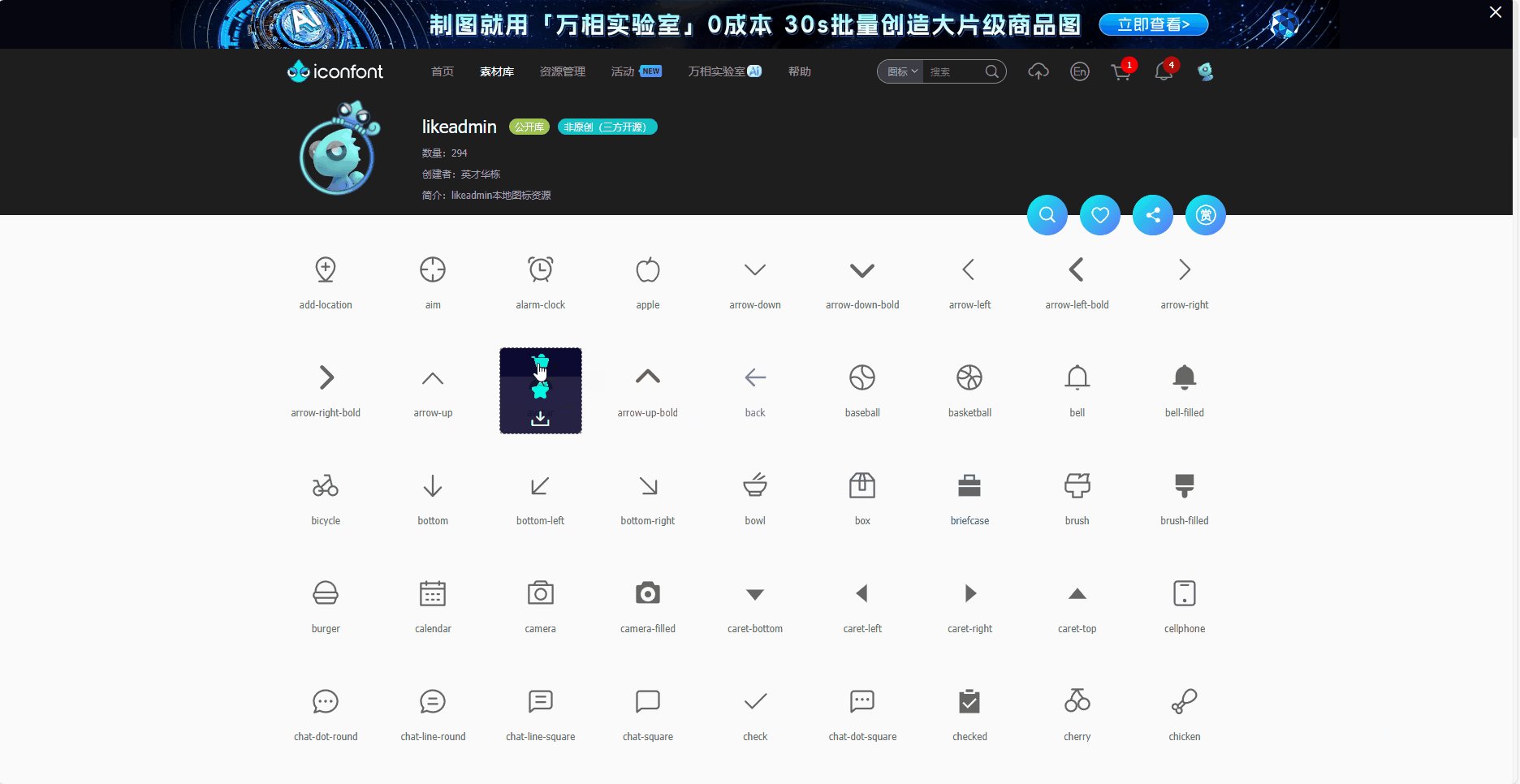
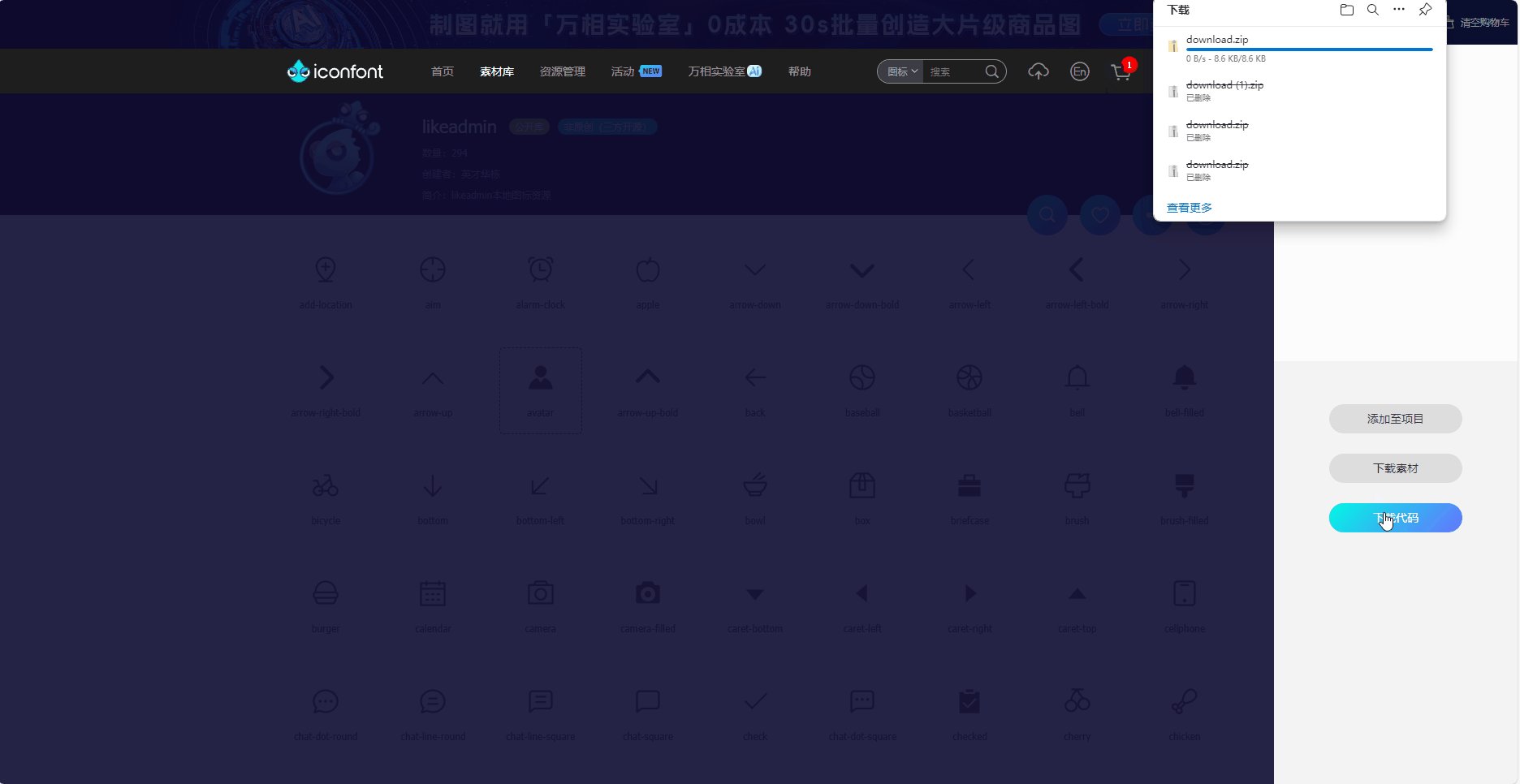
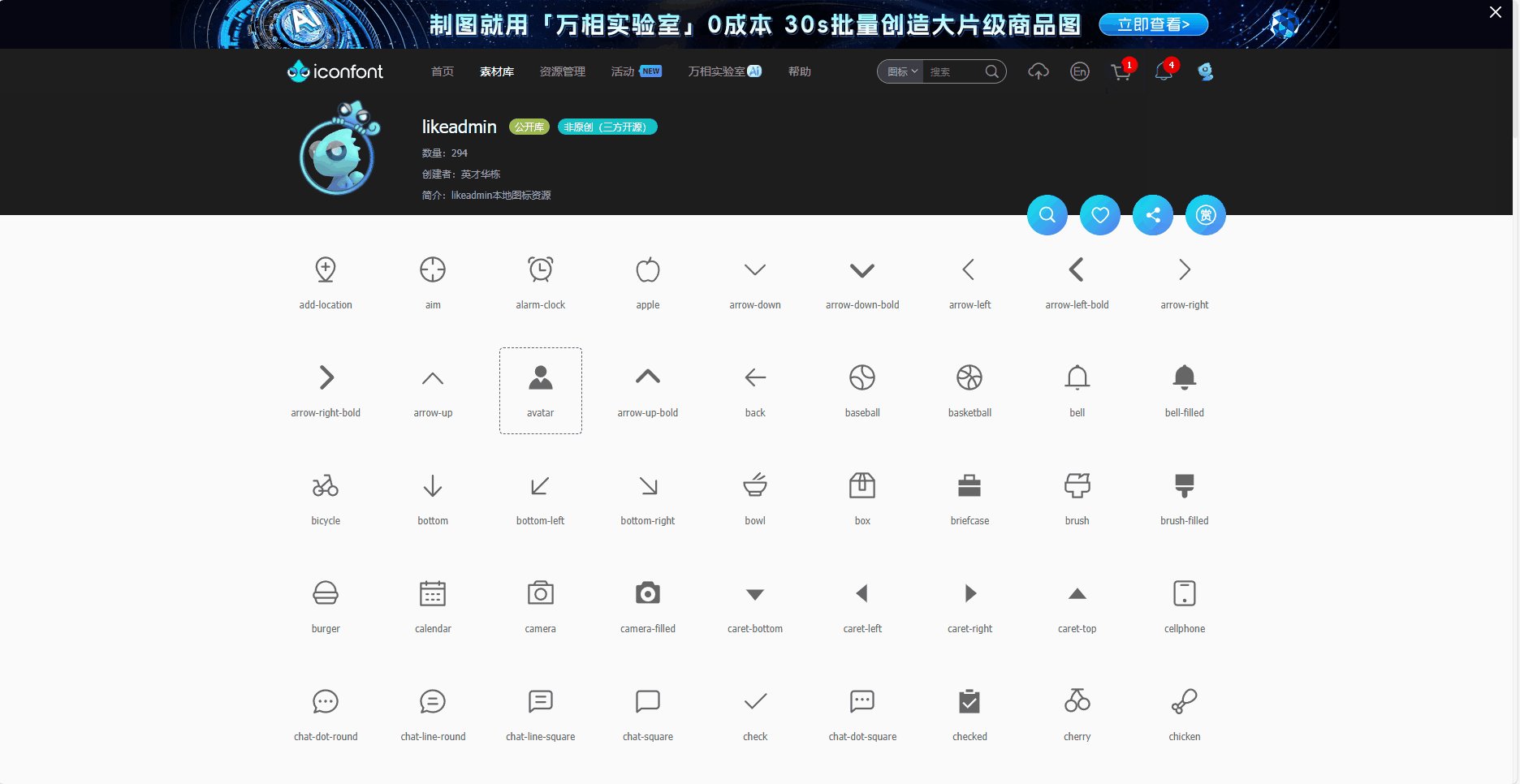
可以从 阿里巴巴矢量图标库 下载,操作如下:

下载完后解压会得到一份iconfont.ttf

# 添加字体资源
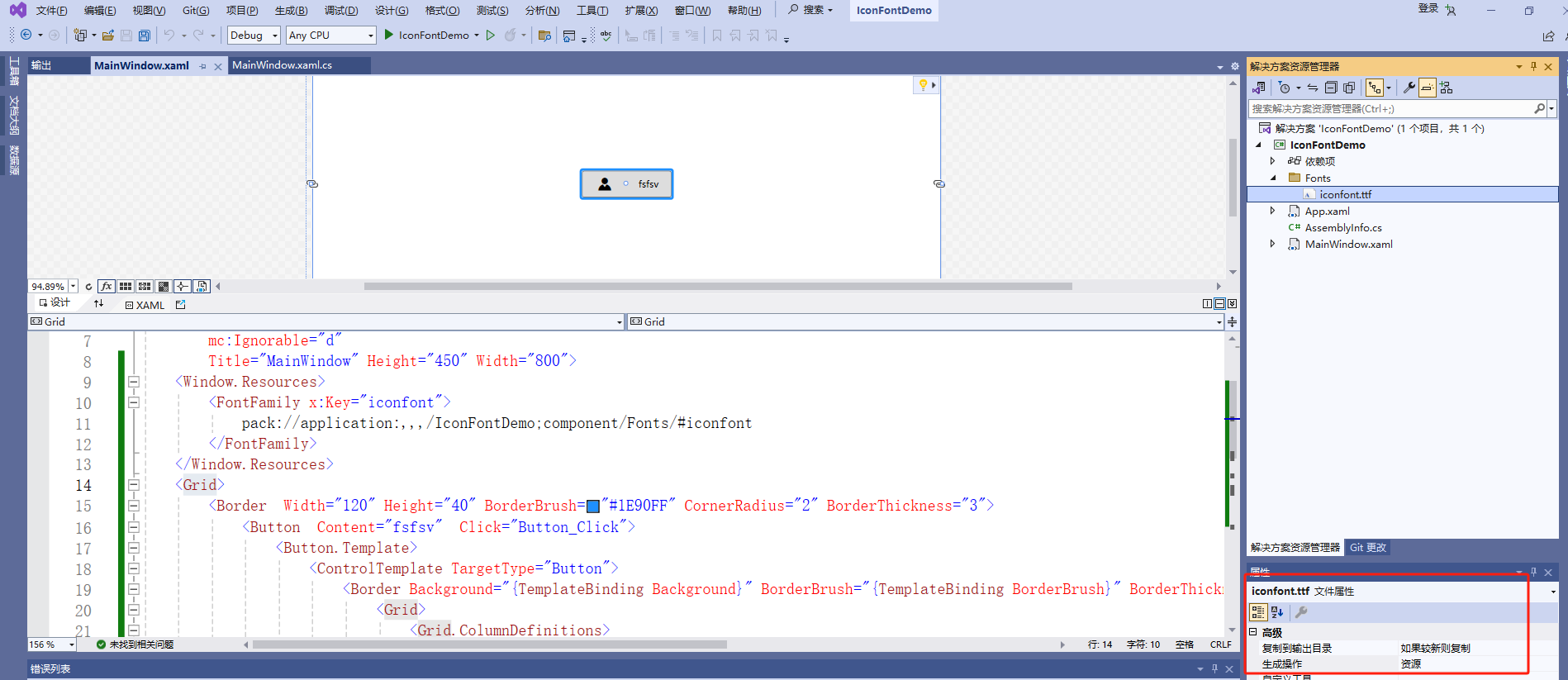
将iconfont.ttf添加进项目文件中,并将iconfont.ttf属性中的生成操作改成资源,如果较新则复制

# 使用字体资源
<Window.Resources>
<FontFamily x:Key="iconfont">
pack://application:,,,/IconFontDemo;component/Fonts/#iconfont
</FontFamily>
</Window.Resources>
1
2
3
4
5
2
3
4
5
<TextBlock Text="" FontFamily="{StaticResource iconfont}" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20"/>
1
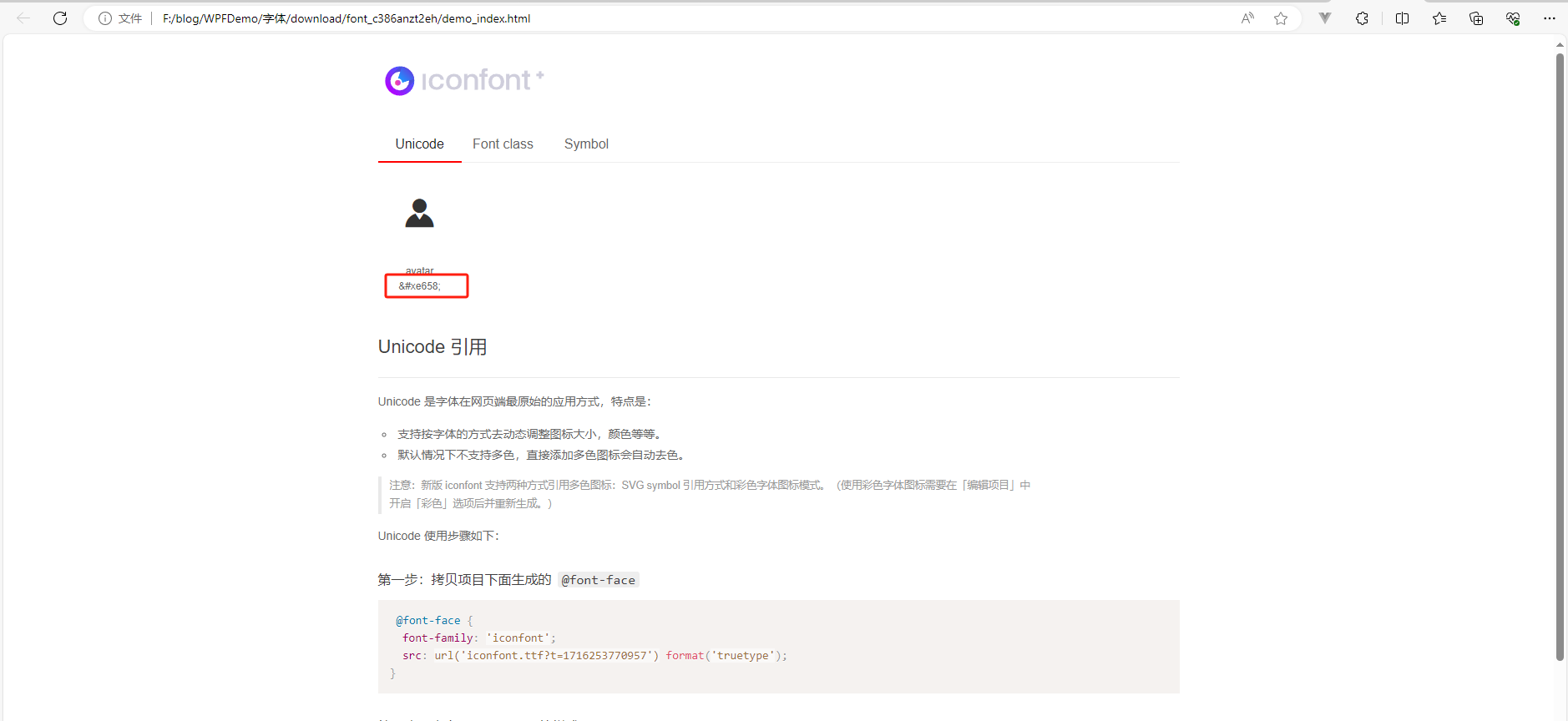
其中的Text的值是由这里来的:


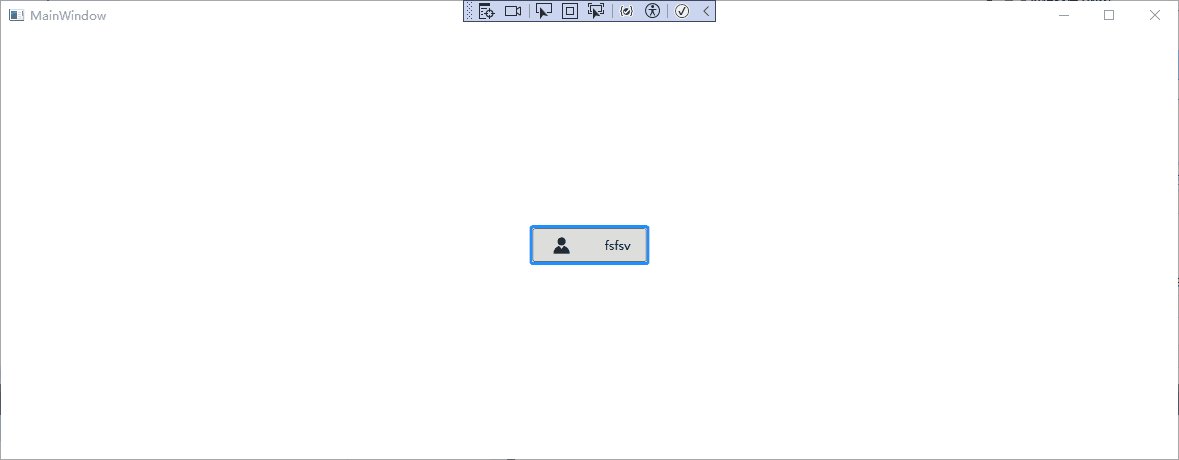
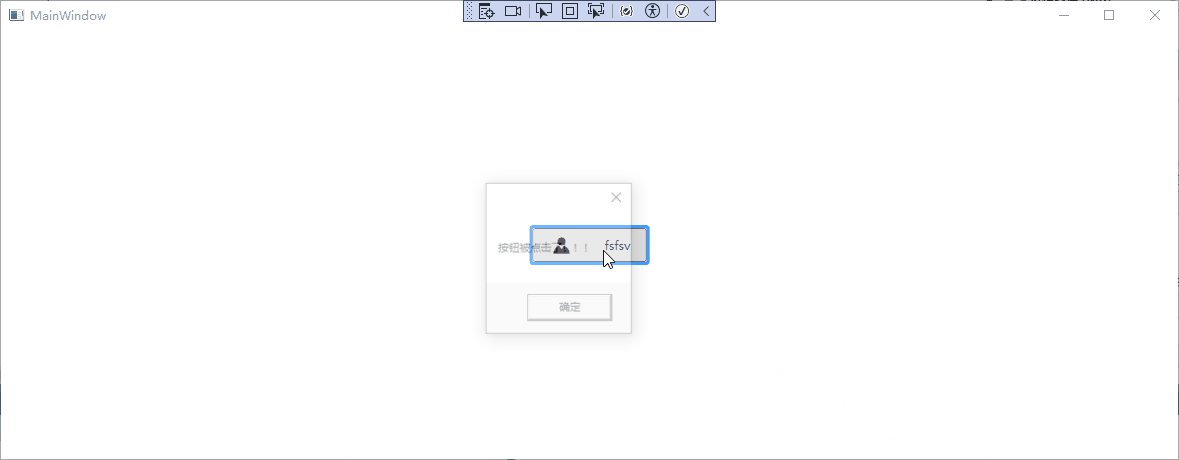
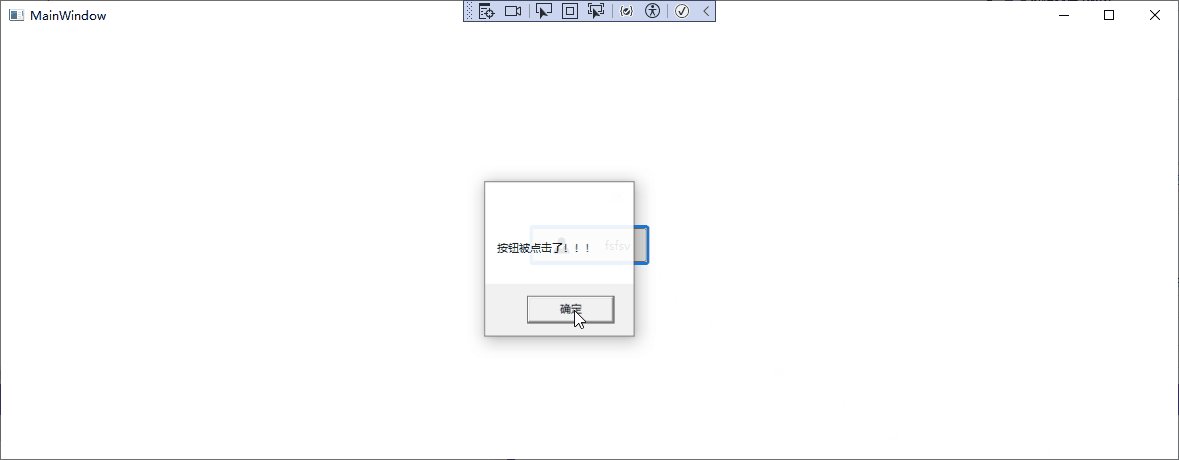
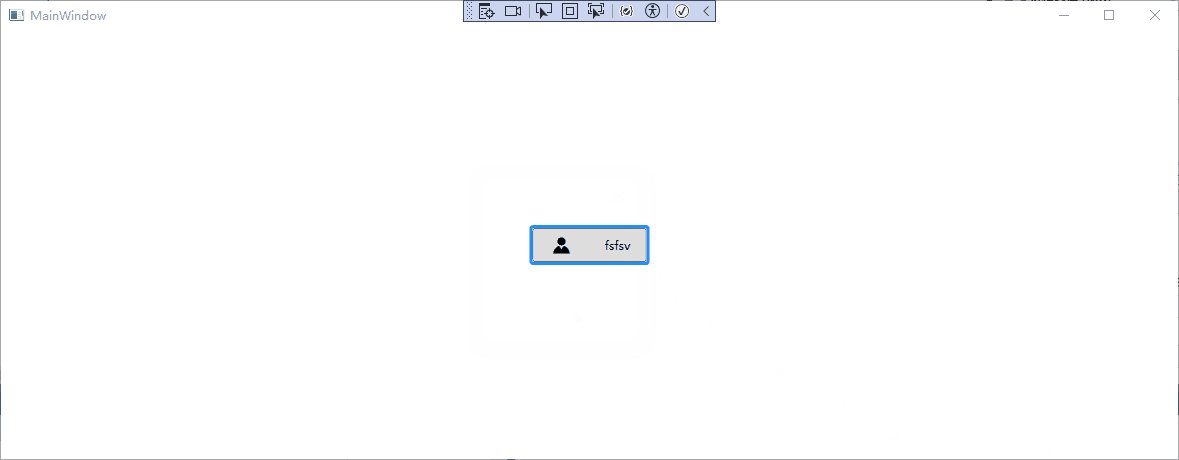
# 案例
在WPF中,可以通过自定义Button的样式和模板,使其左边显示图标,右边显示文字。以下是具体的实现方法:
<Window x:Class="IconFontDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:IconFontDemo"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<FontFamily x:Key="iconfont">
pack://application:,,,/IconFontDemo;component/Fonts/#iconfont
</FontFamily>
</Window.Resources>
<Grid>
<Border Width="120" Height="40" BorderBrush="#1E90FF" CornerRadius="2" BorderThickness="3">
<Button Content="fsfsv" Click="Button_Click">
<Button.Template>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" CornerRadius="2">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="" FontFamily="{StaticResource iconfont}" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="20"/>
<ContentPresenter Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" ContentSource="Content"/>
</Grid>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
</Border>
</Grid>
</Window>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34